The world of web design is constantly evolving. As we enter 2024, new trends and technologies are shaping how websites look, feel, and function. For small businesses, staying up-to-date with these changes is crucial. But it doesn’t have to break the bank.
This post will explore exciting and affordable web design ideas for the year ahead. We’ll focus on solutions that are accessible to small businesses and discuss how to implement them effectively.
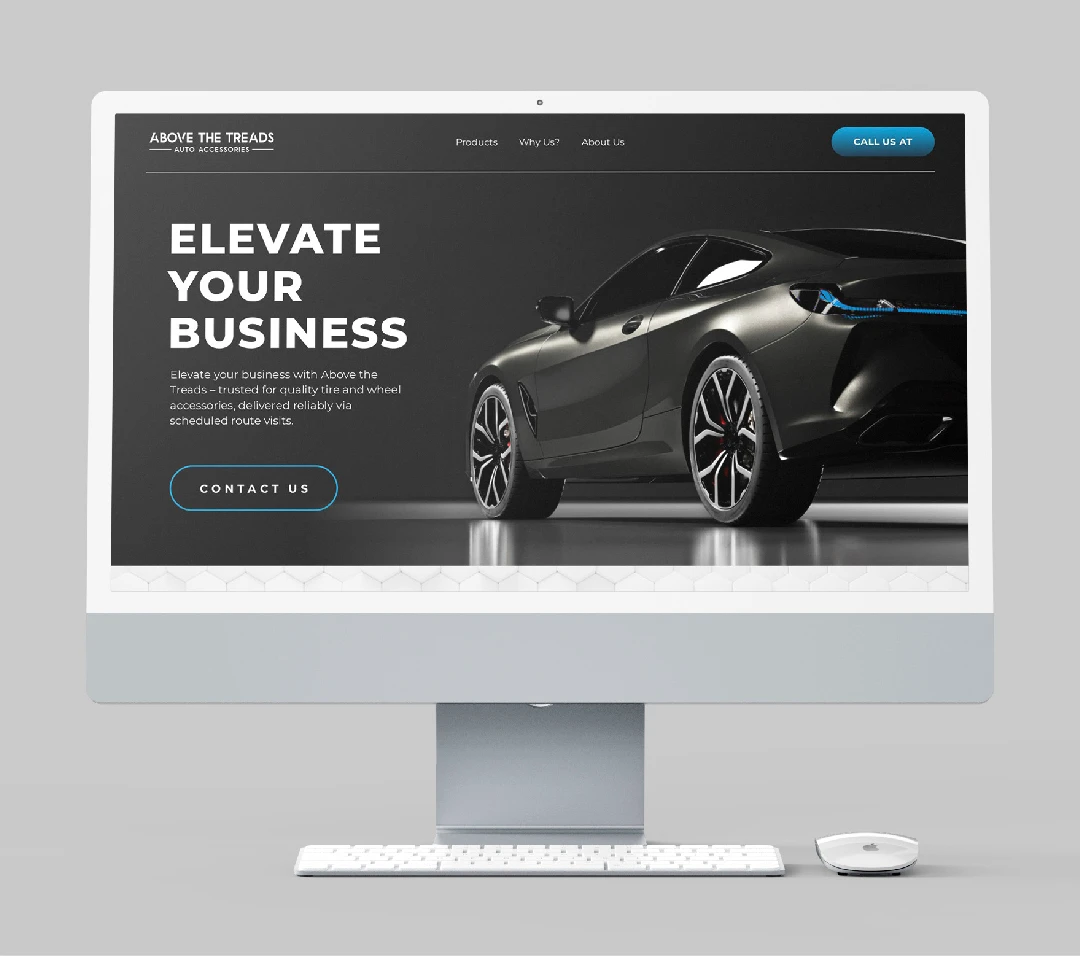
Minimalist Designs: Less is More
Keep it simple Minimalism continues to dominate web design in 2024. It’s not just a trend; it’s a practical approach that offers many benefits.
Why it works:
- Fast loading times: Less content means quicker load speeds
- Easy to read: Clean layouts improve readability
- Mobile-friendly: Simple designs adapt well to small screens
- Cost-effective: Requires less design time, perfect for affordable web design projects
How to implement:
- Use plenty of white space
- Stick to a limited color palette
- Focus on essential content only
- Choose a clean, sans-serif font for body text
Bold Typography: Make Words Count
Make words stand out Typography is taking center stage in 2024. Bold, expressive fonts can convey your message and brand personality effectively.
Tips:
- Use no more than 2-3 fonts to maintain consistency
- Ensure text remains readable, especially on mobile devices
- Experiment with animated text for headers or call-to-action buttons
- Consider custom fonts to make your brand unique
Font pairing ideas:
- Serif header with sans-serif body text
- Bold sans-serif header with light sans-serif body text
- Decorative font for headers with simple sans-serif for content
Dark Mode Options: Light and Dark

Give users a choice Dark mode is no longer just for apps. Websites are now offering this feature to enhance user experience.
Benefits:
- Reduces eye strain, especially in low-light conditions
- Saves battery life on OLED and AMOLED screens
- Creates a sleek, modern aesthetic
- Offers users personalization options
Implementation tips:
- Use a toggle switch for easy switching between modes
- Ensure sufficient contrast in both light and dark modes
- Test your design in both modes to ensure readability
- Consider using slightly muted colors in dark mode to reduce eye strain
Micro-Animations: Small Movements, Big Impact
Bring your site to life Subtle animations can greatly enhance user experience and guide visitors through your site.
Ideas:
- Animated icons that respond to user interaction
- Loading animations to keep users engaged
- Progress bars for multi-step forms
- Hover effects on buttons and links
Best practices:
- Keep animations subtle and purposeful
- Ensure they don’t slow down your site
- Use them to guide user attention
- Consider accessibility – some users may prefer reduced motion
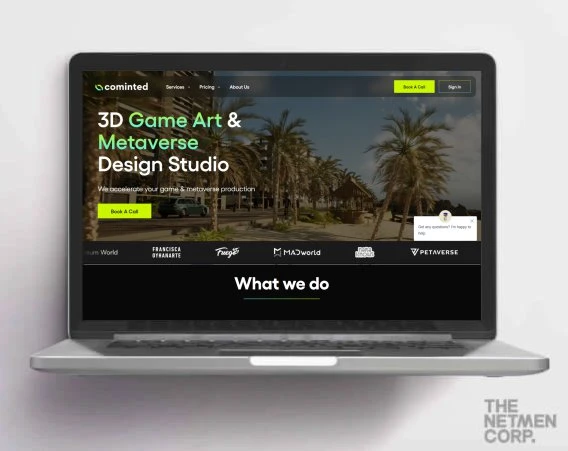
3D Elements: Add Depth to Your Design
Stand out with dimension 3D graphics are becoming more accessible and popular in web design. They add depth and interest to your site.
Ways to use 3D:
- Product showcases: Great for e-commerce sites
- Decorative elements: Add visual interest to headers or backgrounds
- Interactive features: Allow users to rotate or explore 3D models
Implementation tips:
- Start small – even simple 3D shapes can be effective
- Ensure 3D elements don’t overshadow your content
- Consider load times, especially for mobile users
- Use 3D judiciously – it’s easy to overdo it
Scroll-Triggered Animations: Engage as Users Explore
Keep visitors interested These animations happen as people scroll down your page, creating an interactive and engaging experience.
Examples:
- Fade-in text or images
- Parallax effects for depth
- Progressing illustrations that tell a story
- Counters or statistics that animate as they come into view
Best practices:
- Ensure animations don’t interfere with reading or navigation
- Keep them subtle and relevant to your content
- Test on various devices to ensure smooth performance
- Offer an option to turn off animations for accessibility
Accessible Design: Websites for Everyone

Design for all users Accessibility is not just a trend; it’s a necessity. Making your website accessible ensures everyone can use it, regardless of their abilities.
Key points:
- Use high contrast colors for text and backgrounds
- Provide alt text for all images
- Ensure keyboard navigation works throughout the site
- Use descriptive link text instead of “click here”
- Structure content with proper headings (H1, H2, etc.)
Tools to help:
- WAVE (Web Accessibility Evaluation Tool)
- Axe by Deque Systems
- Color contrast checkers
Voice User Interface (VUI): Talk to Your Website
Embrace voice technology As voice search grows, some websites are incorporating voice navigation and interaction.
Potential uses:
- Voice search function for easier navigation
- Audio content playback for blogs or podcasts
- Voice-activated commands for e-commerce sites
Implementation considerations:
- Ensure accuracy in voice recognition
- Provide visual feedback for voice commands
- Offer both voice and traditional navigation options
- Consider privacy concerns and data protection
Artificial Intelligence (AI) Integration: Smart Websites
Personalize the user experience AI is making websites smarter and more personalized. It’s becoming more accessible for small businesses too.
AI applications:
- Personalized product recommendations
- Smart search functions that learn from user behavior
- Automated customer service chatbots
- Content recommendations based on user preferences
Getting started with AI:
- Look for website builders or plugins that offer AI features
- Start with simple implementations like basic chatbots
- Collect and analyze user data to improve AI performance
- Always prioritize user privacy and data protection
Sustainable Web Design: Eco-Friendly Websites
Design with the planet in mind Green web design is about creating websites that are environmentally friendly by using less energy.
How to do it:
- Optimize images to reduce file sizes
- Use system fonts instead of custom fonts where possible
- Minimize the use of plugins and scripts
- Choose a green web hosting provider
- Design with a “mobile-first” approach to reduce data usage
Benefits:
- Lower carbon footprint
- Faster loading times
- Reduced hosting costs
- Improved user experience on mobile devices
Custom Illustrations: Unique Visual Identity
Stand out with original art Custom graphics and illustrations can set your website apart and showcase your brand’s personality.
Ideas:
- Create a unique mascot character for your brand
- Design custom icons for your navigation or features
- Use hand-drawn elements to add a personal touch
- Incorporate illustrations that reflect your brand values
Tips for affordable custom art:
- Work with local art students or emerging artists
- Use online platforms to find freelance illustrators
- Start small – even a few custom elements can make a big difference
- Ensure illustrations are consistent with your brand style
Neumorphism: Soft UI for a Modern Look
A fresh take on interface design Neumorphism blends flat design with subtle 3D effects, creating a soft, tactile look.
Characteristics:
- Soft shadows and highlights
- Subtle gradients
- Monochromatic or limited color schemes
- Elements that appear to extrude from the background
Best uses:
- Buttons and interactive elements
- Form inputs
- Cards and containers
- Toggle switches and sliders
Implementation tips:
- Use sparingly – too much can be overwhelming
- Ensure sufficient contrast for accessibility
- Consider how it will look on different devices and in dark mode
- Combine with other design elements for a balanced look
Conclusion
Web design in 2024 offers a wealth of exciting possibilities. From minimalist designs to AI integration, there are options to suit every style and budget. Remember, good design is about more than just aesthetics – it should enhance functionality and user experience.
For small businesses, affordable web design is crucial. Look for web design packages that offer a mix of these trends, tailored to your needs. Don’t feel pressured to incorporate every trend – choose the ones that best align with your brand and business goals.
As you plan your website, consider your target audience and brand identity. Choose designs and features that will resonate with your customers and effectively communicate your message. Whether you opt for professional web design services or decide to tackle it yourself, make sure your website truly represents your business.
Don’t forget about your logo – it’s the cornerstone of your brand identity. Services like logo rush can help you create a professional logo quickly and affordably. Ensure your logo design complements your web design for a cohesive brand presence.
There are many affordable website design packages that offer complete packages for your needs. Many of these include web design for small businesses, alongside logo design services, stationary design and more.
Lastly, remember that web design is an ongoing process. Start with a solid foundation, and be prepared to evolve your site as new trends and technologies emerge. Regular updates and improvements will keep your site fresh and engaging for visitors.
With these ideas and tips, you’re well-equipped to create a stunning, effective website for 2024.
If you are looking for web design services in Miami, contact us to get your project started.